While starting the apache service in xampp control panel v3.2.2 shows error as below image


Step 2:
After opening 'httpd-ssl.conf' file look for the line 'Listen 443' by pressing 'Ctrl + f'
Step 3:
Go on that line Change port number to anything you want. I use 4440. ex. Listen 4440. and Replace every 443 string in that file with 4440.
Step 4:
After all changes done then Save 'httpd-ssl.conf'
To resolve this error follow steps one by one :
Step 1:
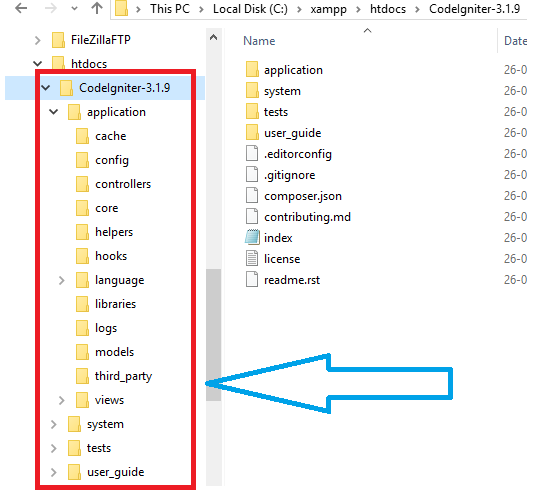
Open Up 'httpd-ssl.conf' file by locating in 'C:\xampp\apache\conf\extra' directory or you can just open 'httpd-ssl.conf' file from xampp control panel by clicking on config button against apache service.
Step 2:
After opening 'httpd-ssl.conf' file look for the line 'Listen 443' by pressing 'Ctrl + f'
Step 3:
Go on that line Change port number to anything you want. I use 4440. ex. Listen 4440. and Replace every 443 string in that file with 4440.
Step 4:
After all changes done then Save 'httpd-ssl.conf'
file.If you are having any query and doubt regarding this configuration then you can ask in comments.Thank you !!