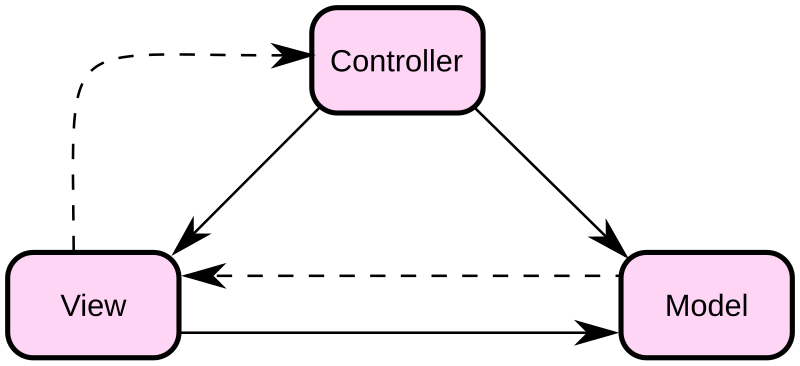
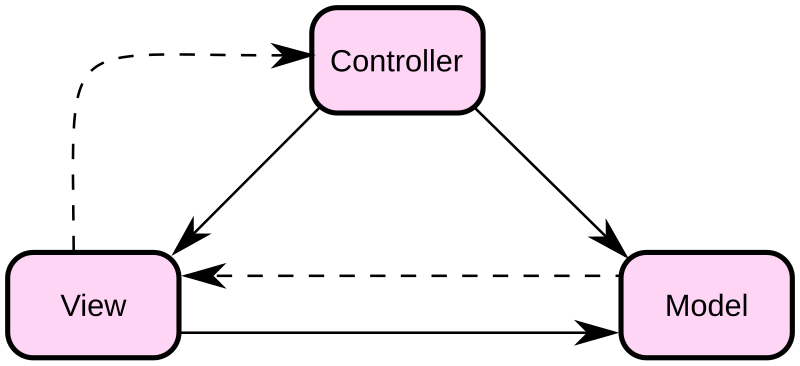
So, basically MVC stands for Model - View - Controller and its a programming pattern used to develop Software and web apps etc. Each of these components are built to handle specific development aspects of an application. MVC is one of the most frequently used industry-standard web development framework to create scalable and extensible projects.


- Model: The model deals with the raw data and database interaction and will contain functions like adding records to a database or selecting specific database records. In CI the model component is not required and can be included in the controller.
- View: The view deals with displaying the data and interface controls to the user with.In CI the view could be a web page, rss feed, ajax data or any other "page".
- Controller: The controller acts as the in between of view and model and, as the name suggests,it controls what is sent to the view from the model. In CI, the controller is also the place to load libraries and helpers.