For creating social media icon we need to write html code with implementation of font-awesome library on html page:
Html Code:
<html>
<head>
<title>Social Media Icon Example</title>
<!-- Adding font awesome icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-google"></a>
<a href="#" class="fa fa-linkedin"></a>
<a href="#" class="fa fa-youtube"></a>
<a href="#" class="fa fa-instagram"></a>
<a href="#" class="fa fa-whatsapp"></a>
<a href="#" class="fa fa-pinterest"></a>
<a href="#" class="fa fa-snapchat-ghost"></a>
<a href="#" class="fa fa-skype"></a>
<a href="#" class="fa fa-github"></a>
<a href="#" class="fa fa-dribbble"></a>
<a href="#" class="fa fa-vimeo"></a>
<a href="#" class="fa fa-foursquare"></a>
<a href="#" class="fa fa-stumbleupon"></a>
<a href="#" class="fa fa-flickr"></a>
<a href="#" class="fa fa-yahoo"></a>
<a href="#" class="fa fa-reddit"></a>
<a href="#" class="fa fa-rss"></a>
</body>
</html>
As we included almost all social icons code in above HTML code but it will create a sober output like below :


Then the output will look like below

Or you can modify the stylings of the icons by changing into the CSS of the above-given code
i.e. suppose we want these icons to look sober and follow one color code for all.
So here the style tag code :
<style>
.fa {
width: 25px;
padding: 20px;
font-size: 25px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
color: black;
border: 2px solid black;
border-radius: 50%;
}
</style>
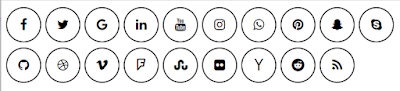
And the output of this is below :

Html Code:
<html>
<head>
<title>Social Media Icon Example</title>
<!-- Adding font awesome icon library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-google"></a>
<a href="#" class="fa fa-linkedin"></a>
<a href="#" class="fa fa-youtube"></a>
<a href="#" class="fa fa-instagram"></a>
<a href="#" class="fa fa-whatsapp"></a>
<a href="#" class="fa fa-pinterest"></a>
<a href="#" class="fa fa-snapchat-ghost"></a>
<a href="#" class="fa fa-skype"></a>
<a href="#" class="fa fa-github"></a>
<a href="#" class="fa fa-dribbble"></a>
<a href="#" class="fa fa-vimeo"></a>
<a href="#" class="fa fa-foursquare"></a>
<a href="#" class="fa fa-stumbleupon"></a>
<a href="#" class="fa fa-flickr"></a>
<a href="#" class="fa fa-yahoo"></a>
<a href="#" class="fa fa-reddit"></a>
<a href="#" class="fa fa-rss"></a>
</body>
</html>
As we included almost all social icons code in above HTML code but it will create a sober output like below :
For styling, we need to add style tag and write own custom CSS for that. and for styling the social media icon matching with their original logo color.
Css code
<style>
.fa {
width: 25px;
padding: 20px;
font-size: 25px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
color: white;
}
.fa:hover {
opacity: 0.7;
}
.fa-facebook {
background: #3B5998;
}
.fa-twitter {
background: #55ACEE;
}
.fa-google {
background: #dd4b39;
}
.fa-linkedin {
background: #007bb5;
}
.fa-youtube {
background: #bb0000;
}
.fa-instagram {
background: #8a3ab9;
}
.fa-whatsapp {
background: #4FCE5D;
}
.fa-pinterest {
background: #cb2027;
}
.fa-snapchat-ghost {
background: #fffc00;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
.fa-skype {
background: #00aff0;
}
.fa-github {
background: #000000;
}
.fa-dribbble {
background: #ea4c89;
}
.fa-vimeo {
background: #45bbff;
}
.fa-foursquare {
background: #45bbff;
}
.fa-stumbleupon {
background: #eb4924;
}
.fa-flickr {
background: #f40083;
}
.fa-yahoo {
background: #430297;
}
.fa-reddit {
background: #ff5700;
}
.fa-rss {
background: #ff6600;
}
</style>
You have to use the above CSS code into the head tag of the HTML just below to the font awesome library link. after adding output will look like below when you run the code in the browser.

And if you want this icon looks in round type then you just have added one line in the style code
i.e.
<style>
.fa {
.....
.....
border-radius: 50%;
}
....
....
</style>

Or you can modify the stylings of the icons by changing into the CSS of the above-given code
i.e. suppose we want these icons to look sober and follow one color code for all.
So here the style tag code :
<style>
.fa {
width: 25px;
padding: 20px;
font-size: 25px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
color: black;
border: 2px solid black;
border-radius: 50%;
}
</style>
And the output of this is below :

I hope that you all understand this concept properly. if not then feel to ask in the comment box I will definitely reply on the same.
Thank You !!!