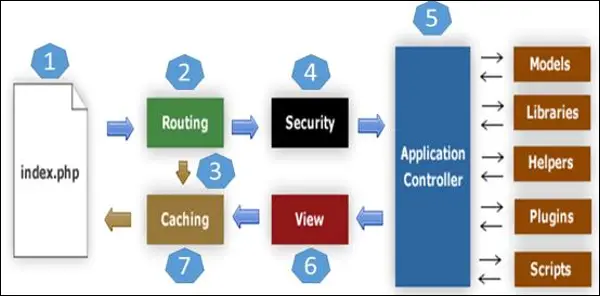
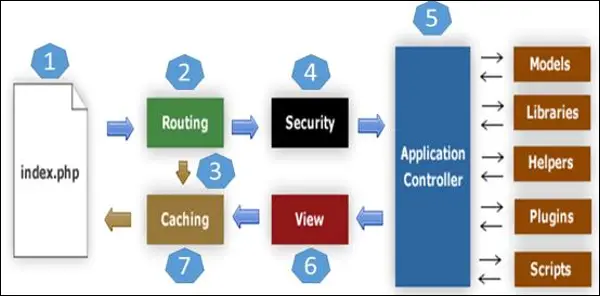
Here we are going to see the concept or procedure from which codeigniter runs the Application. the application flow chart in codeigniter is explained in below image. which will help you learn each and every step of codeigniter.


So, If you are having any query and doubt regarding codeigniter application flow then you can ask in comments.

- As shown in the Flow chart, whenever a request comes to CodeIgniter, it will first go to index.php page.
- In the second step, Routing decides whether to pass the request to step 3 for Caching or to pass the request to step 4 for Security check.
- If the requested page is already in Caching, then Routing will sanction the request to step 3 and the response will go back to the user.
- In case the request page does not exist in the Caching, then Routing, will sanction the requested page to step 4 for Security checks.
- Before passing the request to Application Controller, the Security of the submitted data is checked. After the Security check is done, the Application Controller loads all the necessary Models, Libraries, Helpers, Plugins and Scripts and pass it onto View.
- The View will provide the page with available data and pass that on for Caching, to process this page quickly for future requests.
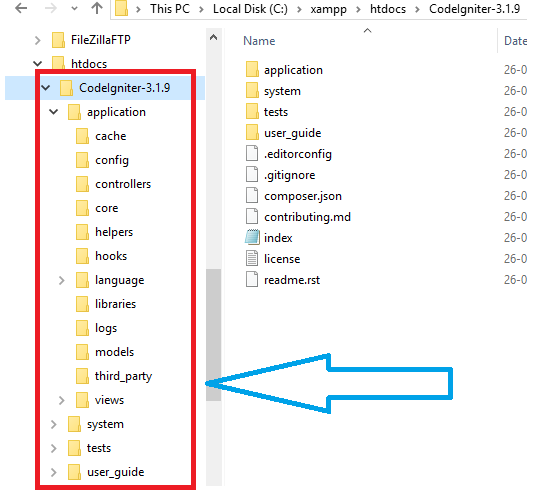
Directory Architecture:
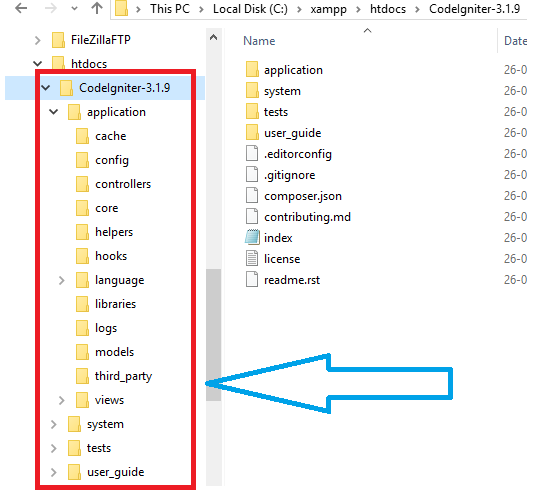
you can see directory architecture of CodeIgniter V 3.1.9 below

And remaining folders out of the application but included in directory architecture of codeigniter are
- Application
- System
- User_Guide
As above image you can see subfolders of applicaton folder
Application:
All configuration and required project setting files are included in application folder and there are some supportive folders are also there which contains some other configurations setting. Project related all details and your mvc project setting you have to maintain in the application folder.
Application folder supportive sub folders are explained below :
- Cache – The Cache folder contains all the cached pages of your application. These cached pages would increase the overall speed of accessing the pages.
- Config – The Config folder contains various files to configure the application. With the help of config.php file, you can configure the application. Using database.php file, you can configure the database of your application.
- Controllers – This folder contains the controllers of your application. It is the basic part of your application.
- Core – This folder contains the base class of your application.
- Helpers – The helper class of your application can be put in this folder.
- Hooks – With the help of files in this folder you can tap into and modify the inner workings of the framework without hacking the core files.
- Language –This folder contains language related files.
- Libraries – This folder contains the files of the library developed for your application.
- Logs – This folder contains the files related to the log of the system.
- Models – The database login is placed in this file.
- Third_Party – The plugins can be placed in this folder for using it in your application.
- Views – The HTML files of your application can be placed here.
System:
The System folder contains the CodeIgniter core codes, libraries, helpers and other files, which helps make the coding easy. The libraries and helpers are loaded and used for web application development. This folder contains all the CodeIgniter code of consequence again organized into various folders mentioned as below:
System folder supportive sub folders are explained below :
System folder supportive sub folders are explained below :
- Core – The Core folder contains CodeIgniter core class. Nothing should be modified here. Since all your work will take place in the application folder, if you intend you extend the CodeIgniter core you will have to do it with hooks, which itself exist in the application folder.
- Database – This folder contains the database drivers and database utilities.
- Fonts – This folder contains the font related information and the utilities.
- Helpers – The standard CodeIgniter helpers such as data, cookie, and URL helpers exist in this folder.
- Language –Contains language related files. This can be ignored for now.
- Libraries – The folder contains standard CodeIgniter libraries such as e-mail, calendars, file uploads etc. You can create your own libraries, extend and even replace standard ones. But those will be saved in the application/ libraries directory to keep them separate from the standard CodeIgniter libraries in this particular folder.
User_Guide:
It is the offline version of user guide of CodeIgniter Website. In other words user guide to CodeIgniter. Using this the various functions of libraries, classes and helpers can be learnt. It is highly recommended that you go through this user guide before building your first web app using CodeIgniter.
Apart from these three folders ( Application, System and User_Guide ) there is one more important file named “ index.php” .
"index.php" file:
In this file you can set the application environment and error level and you can define system and application folder name. And for these if you are not having proper knowledge about index.php page then do not try to change the file or it will affect your running project environment.
So, If you are having any query and doubt regarding codeigniter application flow then you can ask in comments.
Thank you !!